ECサイト 改善
ビデオではユーザビリティテストの様子と解説がある。フローと詳細は記事になっている。
https://youtu.be/F6qzVBHu-QM
目次
- テスト概要
- 被験者について
- 二つのサイトの設計上の根本的な差異
- 発見課題① 検索結果 より少ないページ遷移で目星をつける
- 発見課題② 送料 ユーザーの思考に則したデザインを
- 発見課題③ 注文確認 ユーザーへの気遣いはできているか?
- まとめ
1. テスト概要
今回、日本の二大総合ECサイトと称されるAmazonと楽天市場を題材にユーザービリティテストを実施した。今回は見た目の部分や情報設計、サイトを操作する際のユーザーの体験に焦点を当て分析をしてゆく。
2. 被験者について
オンライン上で集めた初対面の五人の方に協力していただき、一日に一人ずつテストに参加してもらった。今回は上記のサービスのコアユーザーとも言える二十代、三十代の男女に協力を得た。こういったテストに参加する経験のない彼らは緊張もすることを考慮し、あえてオフィスに直接来てもらうのではなく、駅付近で待ち合わせをし、リサーチャーがオフィスまで一緒に歩きながらテストの説明や会話を通し、その人のおおよその生活を把握し、オンラインサービスに対する知識度やコンピューターリテラシーを把握したうえでテストを行った。
今回協力頂いた五名はどの方も平均的なコンピューターリテラシーでオンラインサービスに特別精通しているのでもなく、一般的なユーザーとカテゴライズできる範囲であった。
しかし、会話を通し気づいたことは彼らがオンラインでショッピングをする目的は異なるということだ。例えば、ある人は時間を節約するために店に行かずに購入したいという願望がある。またある人は、店頭で購入するよりも安いからオンラインでショッピングをしたいという目的を持っている。しかし、シチュエーションや購入しようとしている商品によってはその二つの願望が重なるケースもあるので、後ほどテストを通し、実際に発見したことを述べる際に以上の点も考慮に入れながら、分析を進めたい。
テストは一つのサイトあたり約三十分をかけ、実際にサイトの操作が終了した後にする会話を含め、全体で一時間半のプログラムだった。参加していただいたささやかな報酬としてそれぞれのギフトカードを贈呈し、それを使用して普段行うように買い物しているところを観察する形式でテストを行った。
3. 二つのサイトの設計上の根本的な差異
Amazonと楽天市場について説明をする必要はないであろうが、大前提として大きく異る部分がある。それはAmazonが均一のインターフェイスを採用しているのに対し、楽天市場では商品の詳細ページがそれぞれの出店先の独自のWebページに共通の楽天市場のインターフェース(買い物かごに入れるボタンなど)を埋め込んでいるため、出店ストアにより大きくデザインは異なる。そのため今回はそれをリサーチの対象外とし、出店先を問わず共通のインターフェイスについて考えていきたい。
4. 発見課題① 検索結果 より少ないページ遷移で目星をつける
参加者は欲しいものが頭の中にイメージ出来ていたので、テストを始めるとその単語を検索窓に入れ検索し始めた。そして検索結果から気になる商品を見つけようと画面を下方向へ、たまに少し戻りながらスクロールをした。複数人の参加者がAmazonを操作している時に比べ、楽天市場で商品を探しているときに詳細ページに入って行くまでにより長い時間がかかっていることに気づいた。そこで理由を尋ねると”どれを選んだらよいかわからない”という答えを得た。どれを選んだらよいかわからない理由の一つは彼らの指摘により画像の小ささであることが判明した。

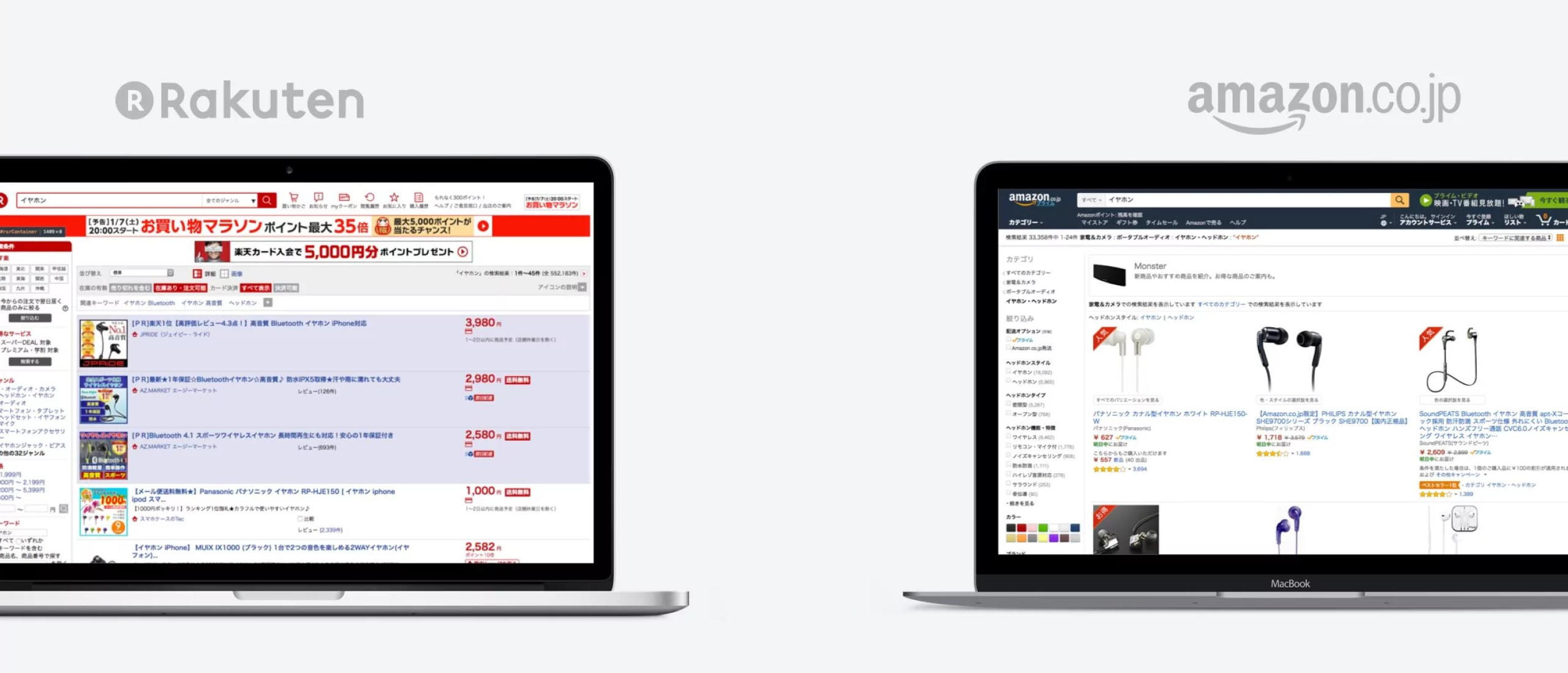
 上の画像のようにAmazonは横三列に並んでいるのに対し、楽天市場では縦一列に商品画像が並んでる。参加者の行動としては一つ一つ吟味するよりもざっと目ぼしい商品があるか流し見ることが多いので、この画面構成は非常に影響力が高いことがわかった。Amazonの場合、横に目を移動しジグザグに下に降りていくか、左から右に一段ずつ降りていくような見方をすることが多い。一方、楽天市場の方では下に一直線に目線が流れていくので情報を見過ごしやすいということと先程述べたように画像が小さいこともあり見づらく、画像の赤い靄がかかっている部分を参加者は見ながらスクロールしていることがわかった。画像から十分な情報を得られないため、視線はタイトルを追っているが、文字なので下にスクロールするときに情報を早く処理することが難しいことがどれを選んだらよいかわからない原因であった。
上の画像のようにAmazonは横三列に並んでいるのに対し、楽天市場では縦一列に商品画像が並んでる。参加者の行動としては一つ一つ吟味するよりもざっと目ぼしい商品があるか流し見ることが多いので、この画面構成は非常に影響力が高いことがわかった。Amazonの場合、横に目を移動しジグザグに下に降りていくか、左から右に一段ずつ降りていくような見方をすることが多い。一方、楽天市場の方では下に一直線に目線が流れていくので情報を見過ごしやすいということと先程述べたように画像が小さいこともあり見づらく、画像の赤い靄がかかっている部分を参加者は見ながらスクロールしていることがわかった。画像から十分な情報を得られないため、視線はタイトルを追っているが、文字なので下にスクロールするときに情報を早く処理することが難しいことがどれを選んだらよいかわからない原因であった。
また、検索結果一覧のページでAmazonはレビュー数だけでなく星のアイコンで総合評価を表示しているのに対し、楽天市場ではレビュー数のみを表示している。この情報を参加者は商品詳細に進むための判断材料として使用した。楽天市場の場合、総合的に評価の良し悪しがわかるものではないので、他のページを開くことなく商品の評判や質を想像することは難しい。しかしAmazonの場合、他のページに移動することなくその情報を提供することに成功しているのでより優れているといえる。なぜならクリック数を少なくすることでオンラインでの買い物の利便性を最大限に活かしているからである。


さらにマウスオーバーするだけでより詳細を見ることができるのもいいユーザビリティと言える。

一方、楽天市場も比較機能がある。上の画像にもあるが”比較”と記載されているチェックボックスにチェックを入れ、ページ下部の次のページに移動する部分に”商品を比較する”というボタンがある。しかし、これは少々複雑でわかりずらい。実際、参加者の多くは楽天市場を使用した経験が数回あるにも関わらず、その機能を使用した参加者はいなかった。比較画面は以下のようになっている。

また、リサーチを通し、楽天市場を好きな点としてポイント制度を取り上げる参加者が多かった。それは楽天銀行などでも使用できるし、幅広いその他の楽天サービスで利用可能だ。それはサービスとしての一つの優位性とも考えられる部分なので、それを踏まえた比較画面を作るべきであるし、ポイントが好きで、より得をしたと思いたいユーザーの購買意欲を掻き立てる可能性が高いので、獲得見込みポイントを早い段階で提示することができれば、よりユーザーの喜びにつながるショッピング体験を提供できるであろう。実際、参加者は検索結果一覧の画面でポイントの獲得が多い順にソートしたいということも口にしていた。
5. 発見課題② 送料 ユーザーの思考に則したデザインを
参加者がある程度欲しい商品が見つかってくると次の問題が浮上した。特に安さにこだわりを持っている参加者は早い段階で送料込みの価格を知りたがった。なぜなら店頭で購入するより安いかを考慮するのでこの点が重要になるのだ。まして安い商品であればあるほど送料は購入への意思決定に影響しやすい。この点において、参加者はAmazon、楽天市場どちらにも満足しなかった。 Amazonは検索結果表示画面から二ページ先へ進まなければ配送料を確認することはできない。楽天市場でも出店ストアにより異なるが大体の場合は、二ページ先まで進まなければ配送料込みの値段を確認することはできない。
Qoo10というショッピングサイトでは、検索結果一覧ページである程度送料を把握することができる。それぞれの商品セクションの左上の青い四角で囲ってある部分が配送料の底値である。これを元に他のページに移動することなく最終的に払うことになる価格を想定できる。

6. 発見課題③ 注文確認 ユーザーへの気遣いはできているか?
続いては購入フローの注文確認画面を比較したい。以下の画像を比較するとどちらも情報の内容という面においては変わりがないように見えるが、Amazonには赤枠で囲ってある部分でギフト券やショッピングカードやクーポンのコードを入力し、事前に手続きを済ませていなくても戻ることなく買い物のフローを維持したまま、ギフト券などを使用できる導線がある。
次回の記事で詳しく記述したいと思うが、ギフトカードの使用も楽天市場の方では非常に見つかりづらく、使用しづらいことがテストから明らかになった。


しかし、ここで一番言及すべきことは、楽天市場の注文確認画面の下部である。スクロールをすると以下の画像のようなメールマガジン登録、お気に入りショップ登録、アンケートのセクションが現れる。

ここで注目すべきことは全ての項目にあらかじめチェックが入っているのである。そうするとどうなるであろうか。先ほどの注文確認ページの上部で最低限確認すべき情報を確認し、購入を済ませたユーザーは、意図せずメールマガジンを受け取ることになる。もしユーザーの事を考えデザインをするならば、ここはチェックを外しておいてユーザーの意志でチェックをつけるべきだ。
特に昨今メールボックスが氾濫しやすい中、購入をしただけであるのにも関わらず自分のEメールアドレスが意図せずこういった使われ方をすれば、企業に対するイメージやブランドへの信頼が弱まることを危惧する必要があるだろう。
7. まとめ
以上に発見した課題のようにユーザーが効率的に買い物ができるよう、ユーザーの思考を理解してデザインすることがサイトからの離脱を防ぎ、コンバージョンの増加だけでなく、ユーザーのエンゲージメント増加や企業に対する信頼を強くさせる。
その他、テスト中に聞かれた声としては、レコメンド機能にエンパシーが無いということである。商品をおすすめしてくれるのは役立つ機能ではあるが、例えば人に見られたくないようなものが表示されることを懸念して検索しずらくなるというネガティブなインパクトを与えることも考えられる。その意味でより人間の感覚に近い精緻さを実現することができれば、ユーザーにとって使える機能がほんとうの意味で使えて心地よいものになるであろう。
次回はテストから発見されたより詳細な課題について分析をしてゆきたいと思う。
 記事へ戻る
記事へ戻る