FormikでよりよいReactのフォームを構築する
モバイルとWebで複雑なフォームを構築することはソフトウェア開発でよくあることです。アカウントやプロフィール作成フローや、Eコマースチェックアウト、求人広告の掲載等、弊社で制作したアプリでもいろいろな方法で使ってきました
モバイルとWebで複雑なフォームを構築することはソフトウェア開発でよくあることです。アカウントやプロフィール作成フローや、Eコマースチェックアウト、求人広告の掲載等、弊社で制作したアプリでもいろいろな方法で使ってきました
新規事業や事業改善のUX設計、検証についての弊社での流れを紹介します。それぞれのリサーチ手法などの詳しい解説は今後の記事で行い、この記事では4つの段階にわけて流れを説明します。 1. コンセプト設計、仕様決定段階、2.
注意 – コンテンツは記事投稿時に最新だった情報に基づいて作成しています。React Nativeは移り変わりが激しいため、変更になった情報もある可能性があることにご留意ください。 React Nativeは
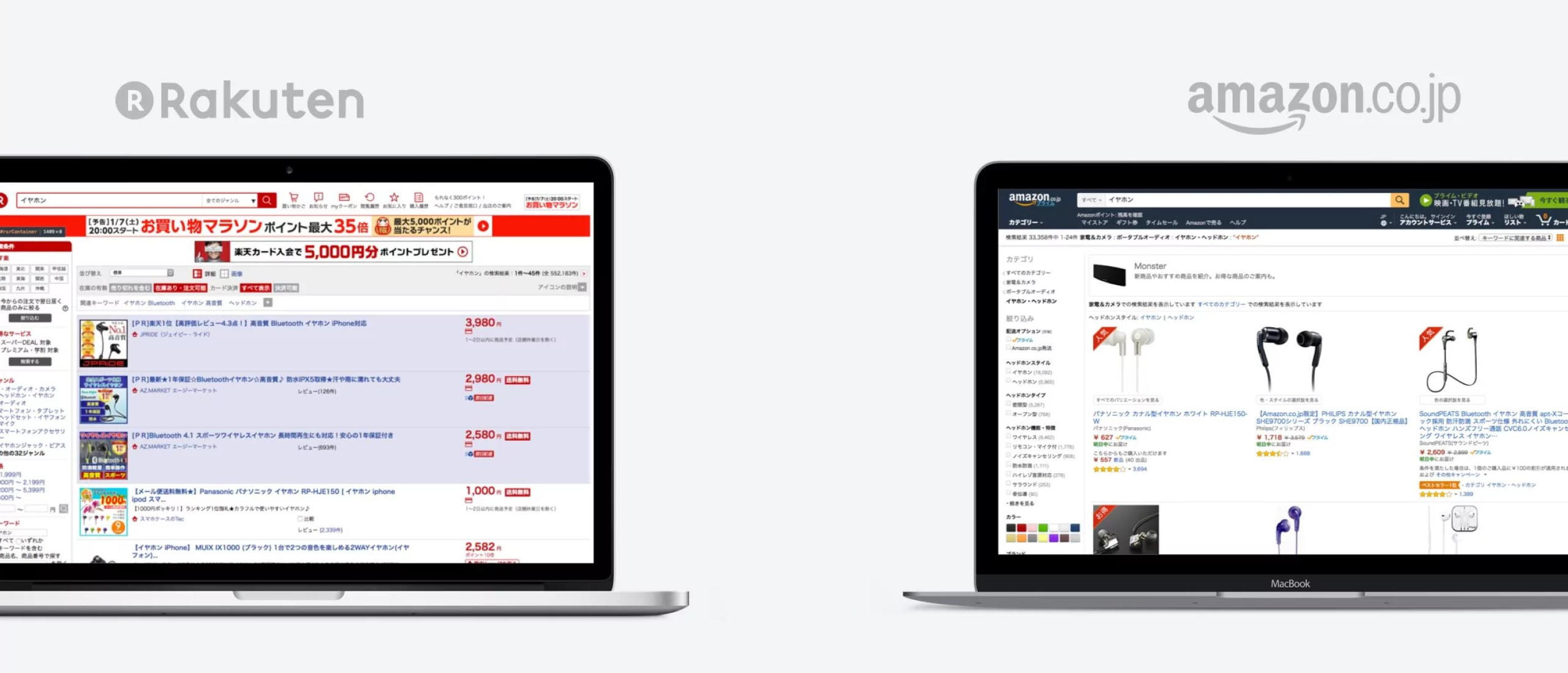
ECサイト 改善 ビデオではユーザビリティテストの様子と解説があり、フローと詳細は記事になっている。今回、日本の二大総合ECサイトと称されるAmazonと楽天市場を題材にユーザービリティテストを実施した。